さっそくですが、自分もWEBデザイナーの端くれなので、オリジナルテーマ作成に取り掛かってみようと思います。
自分が今まで作成してきたHTMLテンプレート(HTML、CSS、js、img)をワードプレスのテーマ化するのが最初の目標。
ずっと食わず嫌いできたPHPを組み込んでいく感じですね。
既存のテーマをカスタマイズ
まず第一歩として、既存のテーマをあれこれいじってみることにしました。
で、色々調べたところ、既存のテーマをいじるのに、お手軽な方法が2つ。
- CSS追加する
- 子テーマを作成する
本日は上記のうち、最もお手軽な「CSSを追加する」方法をトライしてみようと思います。
CSSを追加する
外観 > カスタマイズ > 追加 CSS をクリック。


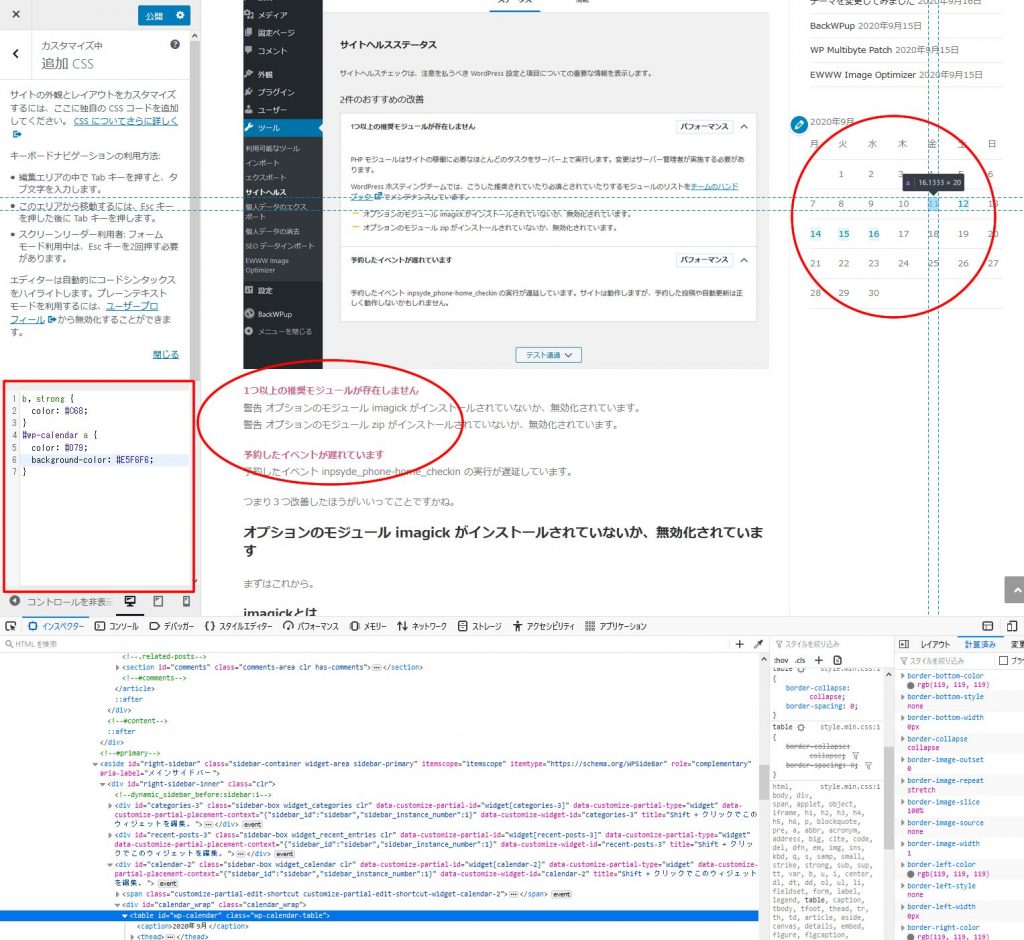
左下に表示された枠の中にCSSを追記していきます。
今回は強調文字(strong)の色変更と、カレンダーのアンカー色&背景色の変更をおこなってみました。
右側のプレビュー(実際の画面表示)をみながら、ちょっと目立つ色に変更していきます。

これ、ブラウザ上で実際のプレビューを見ながら編集できるので、とても便利です。
しかも一文字入力すると、CSSプロパティの候補が表示されるので、自分がよく使っているDWで編集してるみたいで個人的にはかなりやりやすいです。
また、画面下に表示されているFFの開発ツールと組み合わせて使うと、更に使いやすくていいですね。
追記
WPにログインした状態で気になるページがあったら、上部WPヘッダーの「カスタマイズ」から編集すると、より便利ですね。